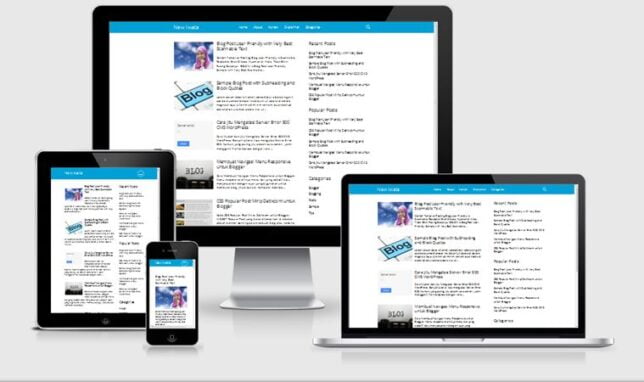
Template blogger SEO responsive yang gratis New Iwata ini tampilannya bagus sekali. Sangat sederhana. Sepintas mirip dengan theme WordPress yang digunakan Daily Blog Tips.
Dari dulu dee-nesia selalu jatuh cinta dengan template yang tampilannya seperti ini. Minimalis, sederhana, tidak banyak ada tambahan gambar atau widget tidak penting. Sehingga lebih fokus pada konten.
Template blogger SEO responsive New Iwata ini dee-nesia gunakan di blog baru yang mengulas tentang printer. Kalau mau lihat silahkan kunjungi Pilih Printer. Masih baru, jadi isinya masih sedikit, belum nyampai 10 posting, hehe….
Template blogger New Iwata ini sendiri, adalah hasil oprekan Om Romeltea dari template asli bernama Iwata.
Aslinya ini adalah template satu kolom, yang katanya Om Romel berkesan sedikit acak-acakan.
Om Romel kemudian mengubahnya menjadi template blogger dua kolom dengan tetap mempertahankan kesederhanaan dan bentuk dasarnya. Dan hasil jadinya adalah template New Iwata ini.

Jangan tanyakan mengapa namanya Iwata, dee-nesia tidak tahu.
Fitur New Iwata
- Responsive
- SEO
- Custom Threaded Comment
- 2 Column
- Light Base Theme Color
- Auto Read More with Thumbnail
- Responsive Ad Slot
- Related Posts with Thumb
- Search Box
- Social Share Button
- Recent Post Widget
- Recent Comment Widget
- Custom 404 Page
- Smooth Scroll back To Top
- Better Print Page Layout
Untuk melihat demonya, silahkan lihat di sini.
Untuk baca penjelasan lebihnya, silahkan baca di New Iwata – Romeltea.
Setelah memakainya, ada satu hal yang membuat saya agak kurang puas.
Untuk tampilan di desktop, saya sangat suka dan puas banget. Layout New Iwata di desktop ini sesuai dengan kebutuhan dan keinginan saya.
Tetapi ketika dilihat di mobile, ada sedikit yang saya kurang pas. Bidang kosong di sisi kanan dan kiri posting terlihat terlalu luas. Kalau dilihat di Android dengan ukuran layar 5 inci ke atas, memang terlihat baik-baik saja.
Tetapi kalau dilihat di layar Android berlayar kurang dari itu, 4,5 inci seperti Samsung J1 2016 yang saya gunakan, jadi terlihat sangat sempit. Saya jadi ragu, apakah nanti tampilan iklan Adsense misalnya, akan terlihat bagus kalau sempit banget begitu.
Itu sebabnya, selama beberapa hari ini sudah uthak-uthek kira-kira di bagian mananya yang bisa mengurangi sisi kanan kiri posting ini.
Dan baru sore ini ketemu.
Di script template ini, ada baris seperti ini:
.section-inner{width:960px;max-width:75%;margin:0 auto;position:relative}
hNah, baris inilah yang ternyata mengatur lebar posting – emmm, bukan cuman bagian posting sih, tapi semua yang di bawahnya.
Awalnya saya kira bisa diubah di dalam @media (max-width:320px), tapi ternyata tidak. Pengaturan di atas bersifat global. Jadi, max-width: 75% itu berlaku di semua resolusi layar.
Kalau mau tampilan di smartphone menjadi lebih lebar, ya cukup ubah nilai max-width section-inner ini menjadi lebih besar. Di Pilih Printer, saya memakai 95%.
Untuk teman-teman yang sekarang masih mulai belajar html, atau sudah pernah belajar tapi musti lupa terus untuk hal-hal tertentu macam saya begini, ada sebuah artikel menarik yang bisa teman-teman jadikan rujukan. Silahkan baca di Belajar HTML Lengkap Untuk Pemula.
Artikel-nya lumayan mendalam, lengkap, dan detail, disertai dengan penjelasan yang relatif mudah dicerna. Pas banget buat kita yang masih pemula alias pertama kali kenal blog, website, dan html.
